Google Core Web Vitals: What we know so far and how to prepare
It’s been almost a year since Google announced the incoming Core Web Vitals (CWV) algorithm update and with just over a month before its planned roll-out, we wanted to outline the steps we have taken with our SEO Clients and believe every eCommerce brand should be taking.
Note: If you'd like help in evaluating whether your site is primed and ready for the update, please do get in touch with our team today. We can integrate with your development team to ensure the necessary changes are made to reduce the impact on your Google rankings.
What we know so far
- CWVs will be the next official major Google ranking factor and will likely have an impact on your website visibility in organic search results.
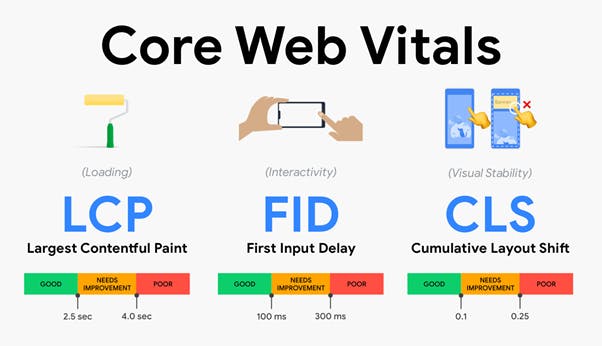
- Google has been clear on the specific CWVs indicators it will be using (Largest Contentful Paint, First Input Delay and Cumulative Layout Shift) and what thresholds constitute good, needs improvement, and poor.

- They’ve also just announced a new Page Experience report in Search Console to give site owners more insights.
- Core Web Vitals metrics are not the same as page load speed (though timeliness/responsiveness underpins much of it) - they are primarily a user experience (UX) signal.
- Google have suggested they may test adding labels to search results indicating whether a site is providing a good user experience. You need a “Good” score in all three signals to pass.
- Back in August 2020 a study concluded less than 15% of sites on the web would pass, though with all of SEO Industry hype on the subject, this has likely significantly improved.
- In CWVs audits we’ve performed on behalf of clients, overwhelmingly brands fail on the CLS signal - usually because of some late-loading banner or functionality that shifts the page slightly.
- There is no exact date (beyond Mid-June 2021) but as of 20th April Google has confirmed this will be a gradual phase-in. Moreover, Google has been cagey about just how impactful this update will be (previous updates of this type have ranged from “barely noticeable” to “game-changer”).
- Most site speed evaluation tools (including Google’s own Page Speed Insights and Lighthouse) have been updated to help you evaluate how your site stacks up.
- Not every page across your site will have data yet - this makes it extremely difficult to gauge if you’re passing/failing which is why it’s unlikely that this update will have significant impact overnight.
- Brands need to remember that this is just one ranking factor out of hundreds and so they should not ignore all the good BAU SEO work in favour of just this one new signal.
- Even sites that don’t score the best on CWVs audits can still rank #1 if they’re highly relevant to the search query - conversely a perfect set of CWV scores will not see you leap up the search results. But it can help.
So, how can you prepare?
1. Be Critical with Load Speeds
Task your web development team with speeding up the overall performance of the site and ensure improved load speed is part of any future redevelopment/redesign/deployment roadmaps. Irrespective of the CWVs update, this will enhance the shopper experience overall for every marketing channel and help your bottom line. Common latency issues with eCom stores tend to be the ‘weight’ of the template being used (consider streamlining or replacing this), flashy but ignored functionality (banner sliders, overuse of filters, animations/gifs), and huge uncompressed imagery.
2. Upskill Your Content Team
Make sure your content team is well versed with keeping pages loading quickly - this means evaluating the use of any ‘heavy’ content like videos, compressing imagery before publishing. Make sure they know WHY page load speed is important to get eyes on content and a healthy bottom line.
3. Assess Your Core Web Vitals
If you haven’t already, perform a Core Web Vitals Audit so you know how you’re likely to fare when the algorithm update starts to roll out. Try to compare like-for-like pages with that of competitors to highlight where you may lose ground, and pay attention to the recommendations the page speed tool is suggesting.
4. Get Ready to Sprint
Have your web team on standby ready to implement fixes to any of the findings in the CWV audit - these are likely to be heavily technical changes such as changing load sequences, stripping out superfluous functionality, and reducing the reliance on 3rd party apps in favour of native scripts. They’ll not only need time to implement these changes but we also recommend re-running the assessments to ensure the changes have had the necessary impact. In the meantime share these 7 tips with them to start working on today.
And what does this look like in practice?
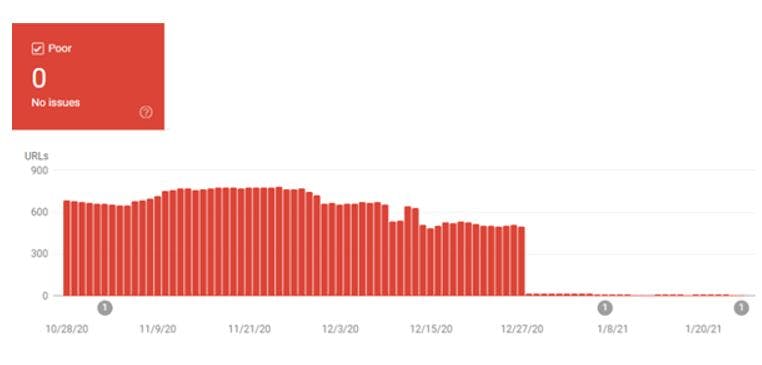
We recently worked with our good friends at WeMakeWebsites to improve Astrid & Miyu’s Shopify site after having identified a heap of failing scores across Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). Within days of the changes being executed* ZERO pages across the site were scoring ‘Poor’ - despite a very visual and function-heavy site. This is a prime example of the results that can be achieved when time is taken to review the performance of your site and implement the relevant improvements.

*Changes to the website included better integration of 3rd party functionality into the core template, lazy loading content, setting “min-height” placeholders on late-loading content blocks, and more.
Final thoughts
As with most of Google’s updates we simply don’t know what the full impact will be on client’s bottom lines when this fully rolls out. In the immediate aftermath of the last big UX-related algorithm update (“mobilegeddon”), a study found that there was a 21% reduction in the number of non-compliant URLs in the top pages of Google. We recently ran the numbers for one client based on this scenario and found that based on their ~5k unbranded clicks a month and a revenue-per-visitor value of £3.16, they’d stand to lose out on around £225k a year in revenue on their UK site alone - could your business afford to take this risk?
Let's also not forget that this update is designed to ensure your site meets today’s “shopper experience” standards, so improvements to site speed and reductions in common user frustrations are only going to help your conversion rate.
Irrespective of the CWVs update, improving the on-site experience should be high on any eCommerce store’s priority list.
If you need help on auditing your Core Web Vitals, Site Speed or help with your UX strategy talk to s360 UK, Europe’s #1 rated agency for growing eCom & Retail brands.

